27人が本棚に入れています
本棚に追加
/193ページ
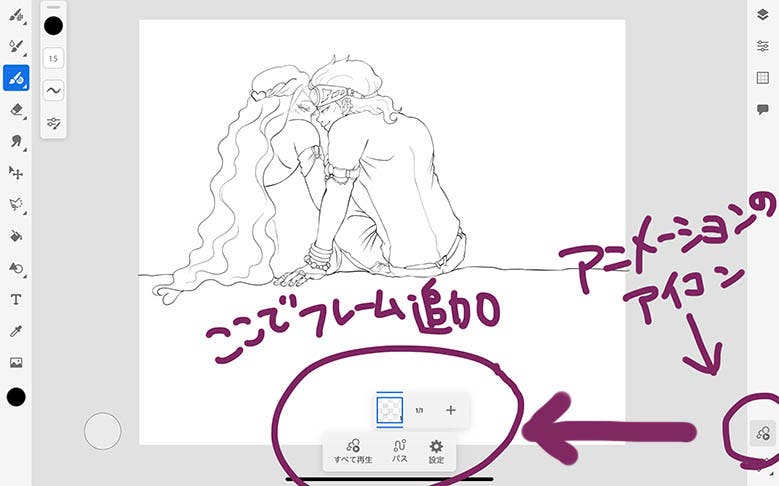
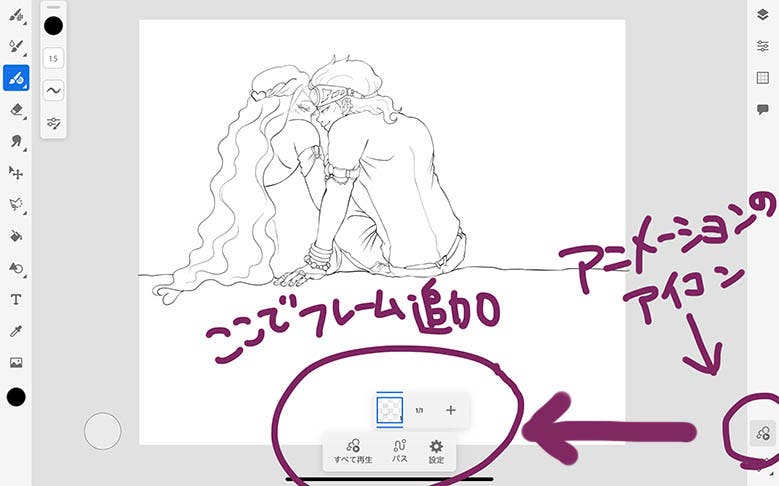
画面の右下にあるアニメーションのアイコンをクリックすると、画面の下部にアニメーションのためのツールが出てきます。
このツールを使えば、全てをアニメーションで動かすつもりがない絵でも、ちょっと背景に光を飛ばすとか葉っぱ飛ばすとか、簡単にできますよ~
 画面下中央に出てきたツールで、『+』のボタンを押してフレーム数(コマ)を増やして差分を描きます。
それを再生することによってアニメーションができる、というのが簡単な仕組みかな。
画面下中央に出てきたツールで、『+』のボタンを押してフレーム数(コマ)を増やして差分を描きます。
それを再生することによってアニメーションができる、というのが簡単な仕組みかな。
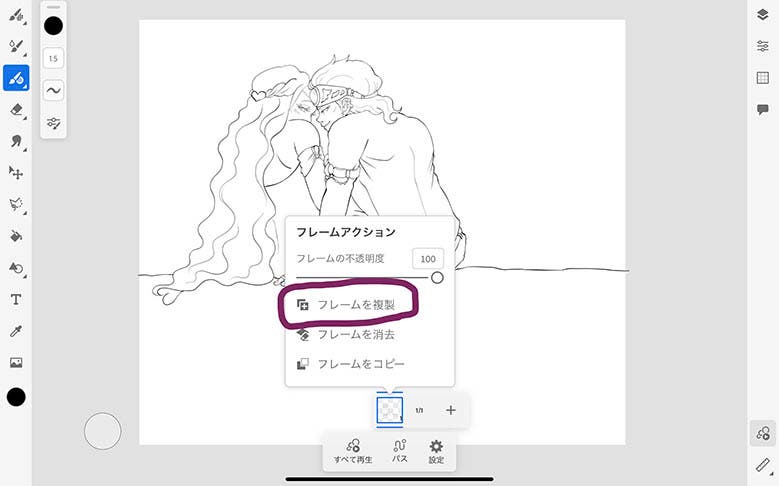
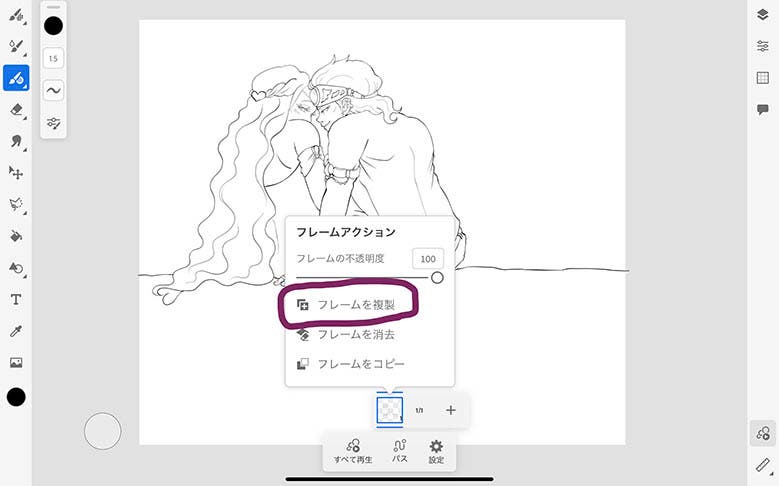
 次の動きを描く場合、フレームを追加して新しく絵を描いてもいいのですが、今回は最初に描いたこの絵を基本としてちょっとずつの差分を作りたいので、フレームを複製して作っていきます。
最初はこのアイコンもアニメーションのことも全く意味が分かりませんでした。
でも触ってみたら意外と簡単で楽しいものです♡
昔もGIFアニメを作ったことがありますが、その時はネットのGIFアニメ作成サイトみたいなところにアップロードして作っておりましたので、こうして一つのソフトの中で完結できるってすごいな~と感心します。
今よくあるお絵かきソフトでは大体アニメ作成できるみたいですね。
次の動きを描く場合、フレームを追加して新しく絵を描いてもいいのですが、今回は最初に描いたこの絵を基本としてちょっとずつの差分を作りたいので、フレームを複製して作っていきます。
最初はこのアイコンもアニメーションのことも全く意味が分かりませんでした。
でも触ってみたら意外と簡単で楽しいものです♡
昔もGIFアニメを作ったことがありますが、その時はネットのGIFアニメ作成サイトみたいなところにアップロードして作っておりましたので、こうして一つのソフトの中で完結できるってすごいな~と感心します。
今よくあるお絵かきソフトでは大体アニメ作成できるみたいですね。
 画面下中央に出てきたツールで、『+』のボタンを押してフレーム数(コマ)を増やして差分を描きます。
それを再生することによってアニメーションができる、というのが簡単な仕組みかな。
画面下中央に出てきたツールで、『+』のボタンを押してフレーム数(コマ)を増やして差分を描きます。
それを再生することによってアニメーションができる、というのが簡単な仕組みかな。
 次の動きを描く場合、フレームを追加して新しく絵を描いてもいいのですが、今回は最初に描いたこの絵を基本としてちょっとずつの差分を作りたいので、フレームを複製して作っていきます。
最初はこのアイコンもアニメーションのことも全く意味が分かりませんでした。
でも触ってみたら意外と簡単で楽しいものです♡
昔もGIFアニメを作ったことがありますが、その時はネットのGIFアニメ作成サイトみたいなところにアップロードして作っておりましたので、こうして一つのソフトの中で完結できるってすごいな~と感心します。
今よくあるお絵かきソフトでは大体アニメ作成できるみたいですね。
次の動きを描く場合、フレームを追加して新しく絵を描いてもいいのですが、今回は最初に描いたこの絵を基本としてちょっとずつの差分を作りたいので、フレームを複製して作っていきます。
最初はこのアイコンもアニメーションのことも全く意味が分かりませんでした。
でも触ってみたら意外と簡単で楽しいものです♡
昔もGIFアニメを作ったことがありますが、その時はネットのGIFアニメ作成サイトみたいなところにアップロードして作っておりましたので、こうして一つのソフトの中で完結できるってすごいな~と感心します。
今よくあるお絵かきソフトでは大体アニメ作成できるみたいですね。



最初のコメントを投稿しよう!