28人が本棚に入れています
本棚に追加
/193ページ
前のページでフレーム数が増えるとデータが重たくなるしなんて言いましたが、結局他のパーツを作っていく中で増やさざるを得ない状況になりました。
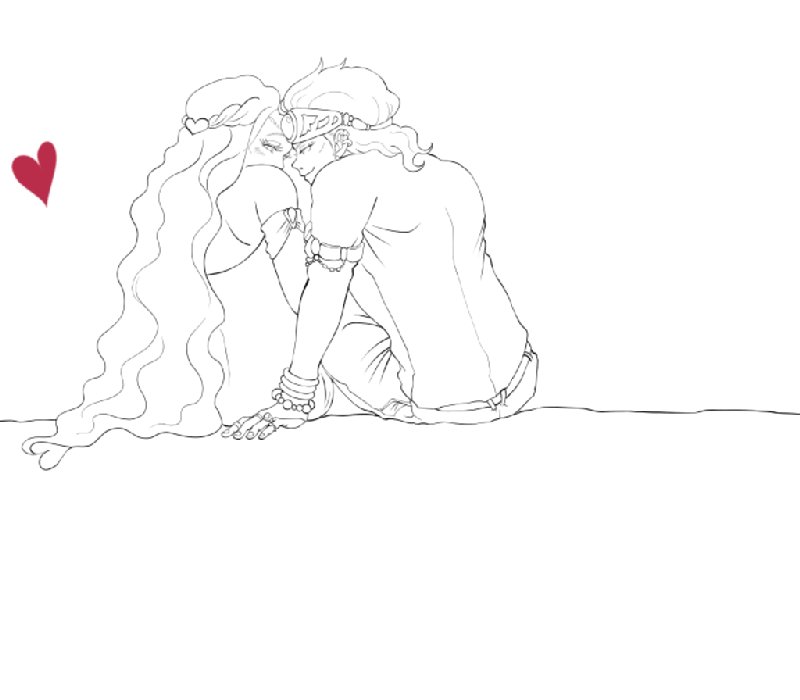
ハートをぽわ~んと飛ばしていく動きです。
新しいレイヤーを作って、まずはハートを描きます。
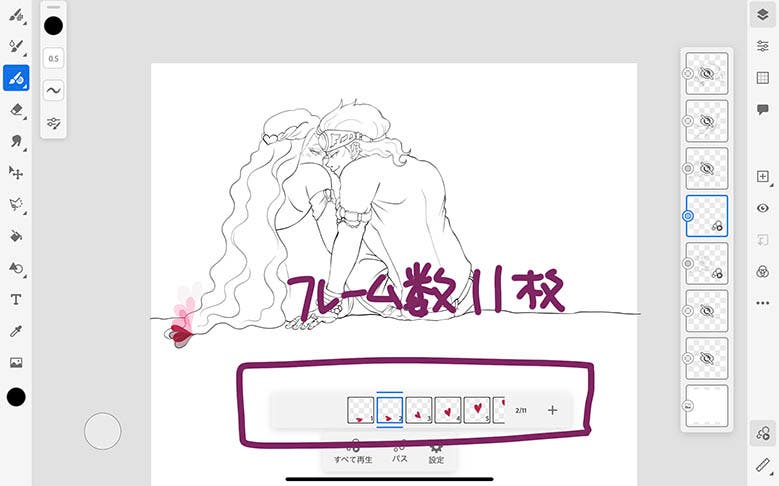
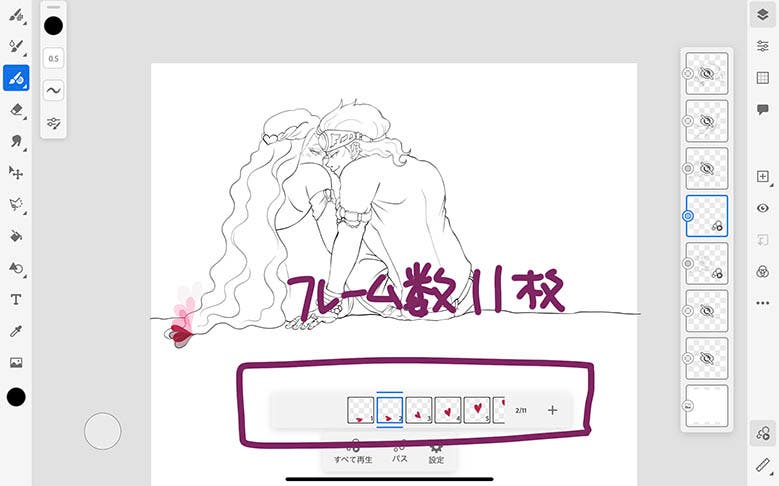
 フレーム数は途中までで11枚になりました。
ハートが寝た状態から起き上がって飛んで行く様子を作りたいと思ってちょっとずつ動かしながら作っていたのですが、うーん、大変。
上記画像ではオニオンスキンをオンにしているので、ハートの前後の動きが分かりますね。
ハートを飛ばすことはスムーズな動きにさせたいと思ったため、ここでパス機能を使うことにしました。
フレーム数は途中までで11枚になりました。
ハートが寝た状態から起き上がって飛んで行く様子を作りたいと思ってちょっとずつ動かしながら作っていたのですが、うーん、大変。
上記画像ではオニオンスキンをオンにしているので、ハートの前後の動きが分かりますね。
ハートを飛ばすことはスムーズな動きにさせたいと思ったため、ここでパス機能を使うことにしました。
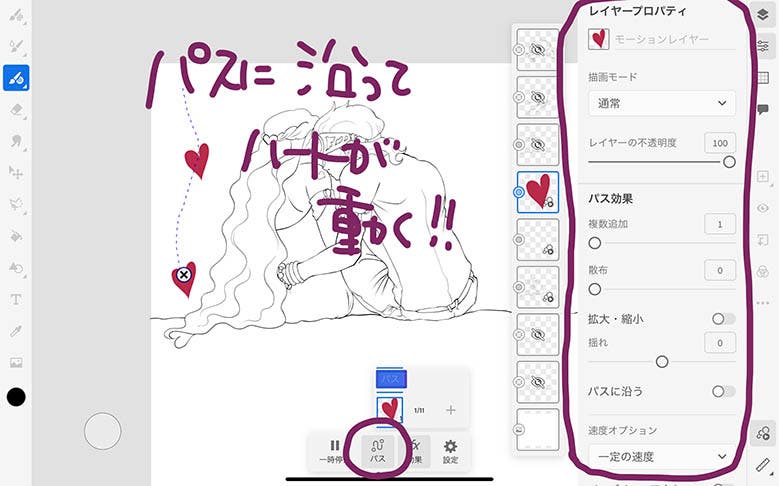
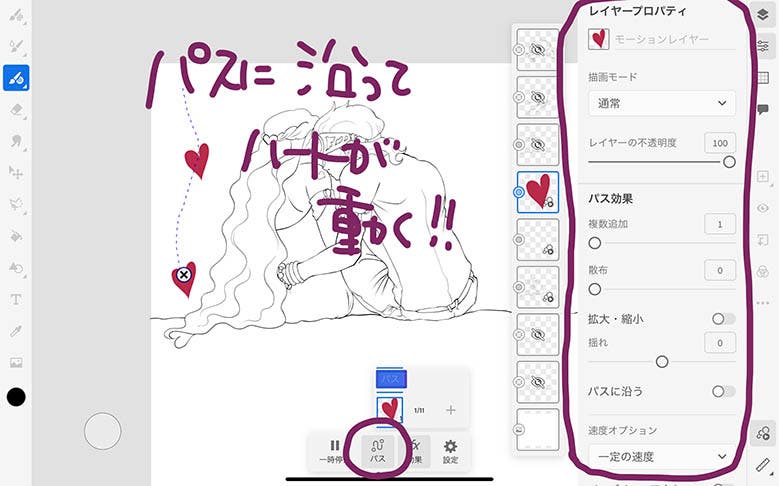
 ハートを一つ書いて、それをパスに沿って動かすという機能です。
これはとっても楽!
ハートそのものはアニメーションではなく静止画ですが、パス(画像の点線の部分)を指定すればそれに合わせて動いてくれるのです。
プロパティも細かく用意されていて(画像右側)、複数にしたり散布したり、拡大縮小、速度の変更もできます。
ハートを一つ書いて、それをパスに沿って動かすという機能です。
これはとっても楽!
ハートそのものはアニメーションではなく静止画ですが、パス(画像の点線の部分)を指定すればそれに合わせて動いてくれるのです。
プロパティも細かく用意されていて(画像右側)、複数にしたり散布したり、拡大縮小、速度の変更もできます。
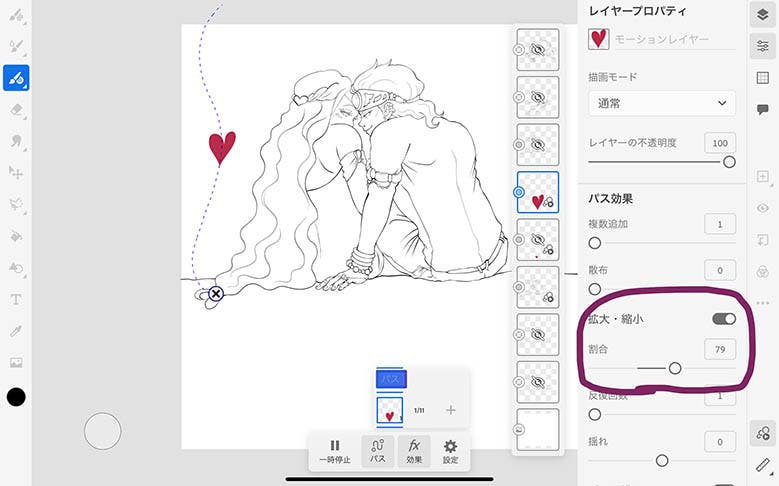
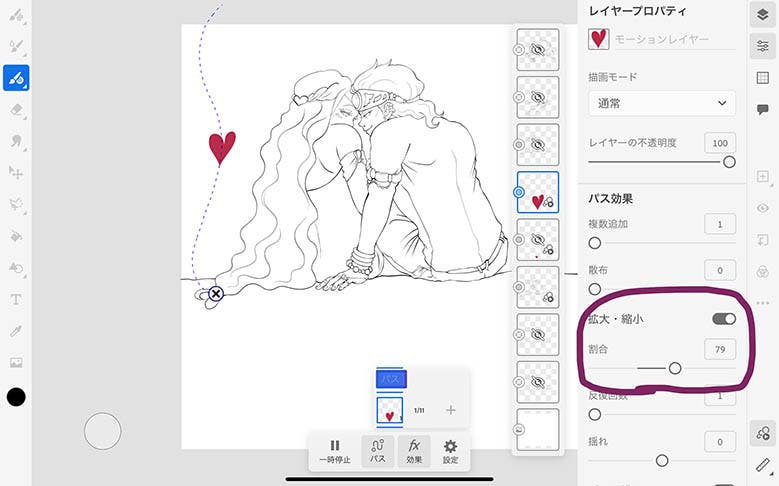
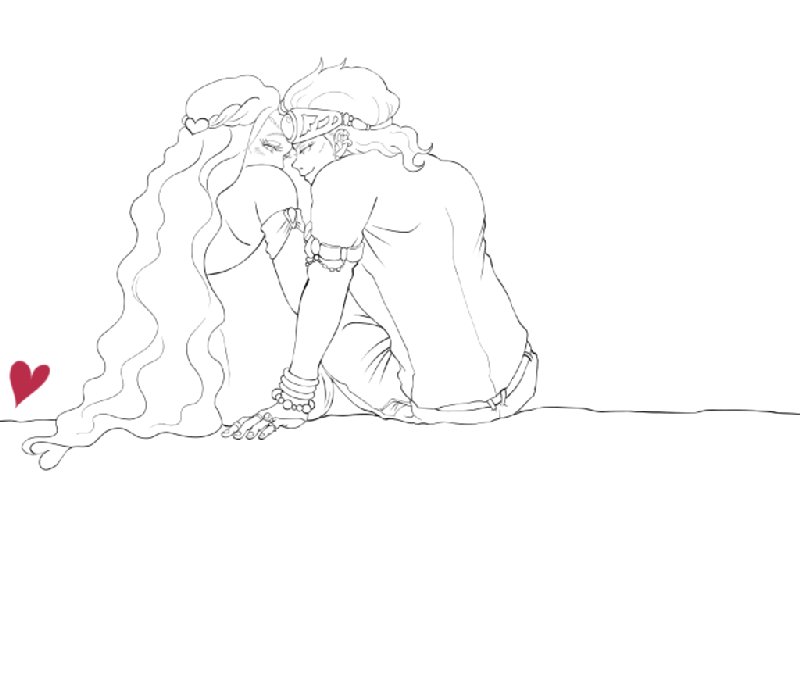
 ここでは、ハートがちょっとずつ大きくなる様子にしたかったので、拡大させるよう設定しました。
また、ハートが寝た状態から起き上がる様子を表現できるように、『パスに沿う』のオプションもオンにしています。(画像では見切れていますが^^;)
これをオンにすることで、パスの線に沿って画像が角度を変えながら動いてくれます。
ハートが画面の外に飛んで行くよう、髪の毛の地面の部分から画面外へパスを描きました。
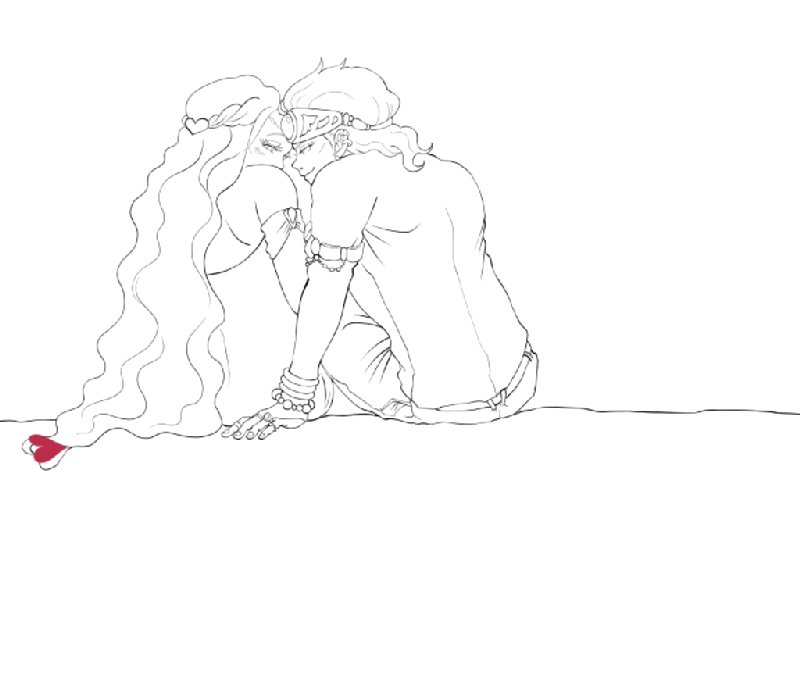
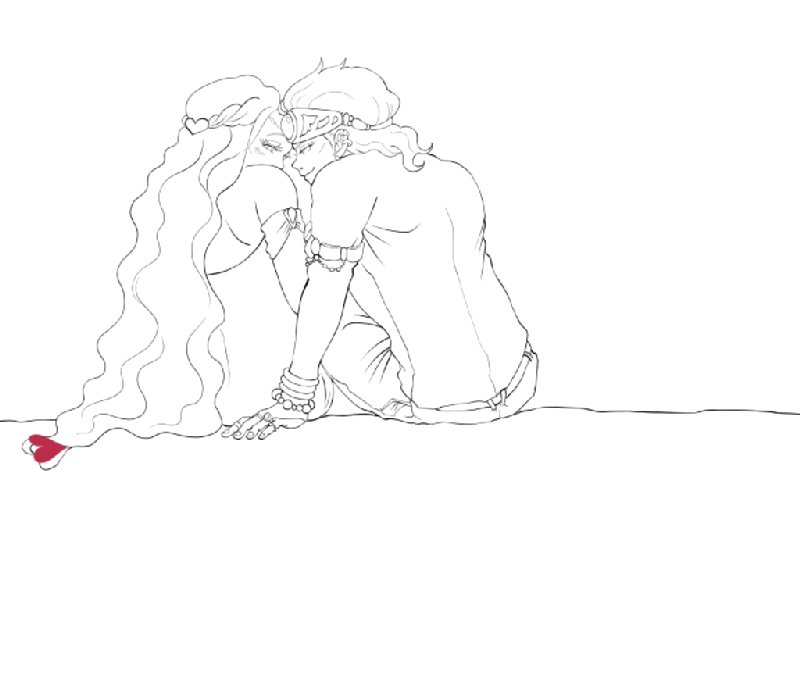
ハートだけ動かした状態がこちらです。
ここでは、ハートがちょっとずつ大きくなる様子にしたかったので、拡大させるよう設定しました。
また、ハートが寝た状態から起き上がる様子を表現できるように、『パスに沿う』のオプションもオンにしています。(画像では見切れていますが^^;)
これをオンにすることで、パスの線に沿って画像が角度を変えながら動いてくれます。
ハートが画面の外に飛んで行くよう、髪の毛の地面の部分から画面外へパスを描きました。
ハートだけ動かした状態がこちらです。
 ハートを飛ばすことになったので、それに合わせて設定を色々変えております。
ハートを飛ばすことになったので、それに合わせて設定を色々変えております。
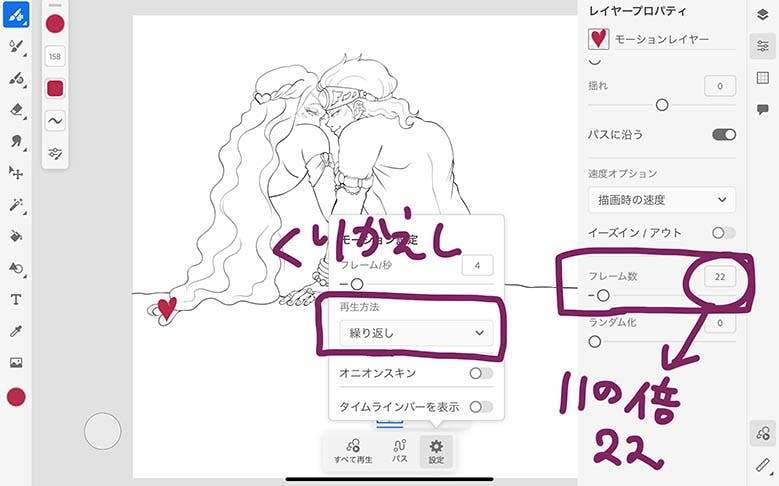
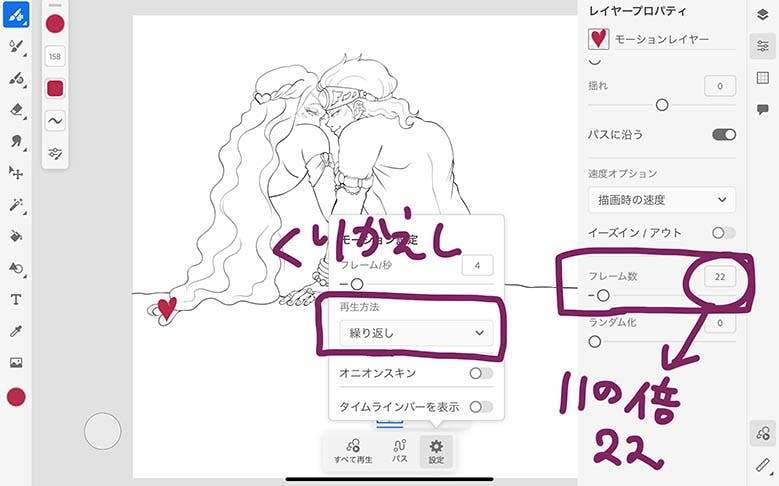
 再生方法を『繰り返し』に。
フレームが最初から最後まで行ったら、また最初からスタートします。
往復にしてしまうと上からハートが下りてくるので(笑)。
それに伴い、線画のフレーム数も往復の動きになるよう、フレーム数を11に増やしております。
例えばABCDEと5枚フレームを作っていたものを、ABCDEEEDCBAと言う風に、同じポーズはフレームを複製して合計11枚。これでキスしに行って返っての動きを表せます。
また、ハートをパスで飛ばすフレーム数は22にしました(画像右側)
ハートは22コマ使って上へ飛んで行きます。
一方、人物の線画がフレーム数11コマ(キスして態勢を戻すまで)なので、ハートが1回飛ぶ間に、ラレイルはリジーの肩に2回キスをしにいく、という計算です。
この数を合わせておくと、アニメーションが途中で変に切れることを防げます。
1作目の時はこれがよく分かってなかったんですよね~
再生方法を『繰り返し』に。
フレームが最初から最後まで行ったら、また最初からスタートします。
往復にしてしまうと上からハートが下りてくるので(笑)。
それに伴い、線画のフレーム数も往復の動きになるよう、フレーム数を11に増やしております。
例えばABCDEと5枚フレームを作っていたものを、ABCDEEEDCBAと言う風に、同じポーズはフレームを複製して合計11枚。これでキスしに行って返っての動きを表せます。
また、ハートをパスで飛ばすフレーム数は22にしました(画像右側)
ハートは22コマ使って上へ飛んで行きます。
一方、人物の線画がフレーム数11コマ(キスして態勢を戻すまで)なので、ハートが1回飛ぶ間に、ラレイルはリジーの肩に2回キスをしにいく、という計算です。
この数を合わせておくと、アニメーションが途中で変に切れることを防げます。
1作目の時はこれがよく分かってなかったんですよね~
 フレーム数は途中までで11枚になりました。
ハートが寝た状態から起き上がって飛んで行く様子を作りたいと思ってちょっとずつ動かしながら作っていたのですが、うーん、大変。
上記画像ではオニオンスキンをオンにしているので、ハートの前後の動きが分かりますね。
ハートを飛ばすことはスムーズな動きにさせたいと思ったため、ここでパス機能を使うことにしました。
フレーム数は途中までで11枚になりました。
ハートが寝た状態から起き上がって飛んで行く様子を作りたいと思ってちょっとずつ動かしながら作っていたのですが、うーん、大変。
上記画像ではオニオンスキンをオンにしているので、ハートの前後の動きが分かりますね。
ハートを飛ばすことはスムーズな動きにさせたいと思ったため、ここでパス機能を使うことにしました。
 ハートを一つ書いて、それをパスに沿って動かすという機能です。
これはとっても楽!
ハートそのものはアニメーションではなく静止画ですが、パス(画像の点線の部分)を指定すればそれに合わせて動いてくれるのです。
プロパティも細かく用意されていて(画像右側)、複数にしたり散布したり、拡大縮小、速度の変更もできます。
ハートを一つ書いて、それをパスに沿って動かすという機能です。
これはとっても楽!
ハートそのものはアニメーションではなく静止画ですが、パス(画像の点線の部分)を指定すればそれに合わせて動いてくれるのです。
プロパティも細かく用意されていて(画像右側)、複数にしたり散布したり、拡大縮小、速度の変更もできます。
 ここでは、ハートがちょっとずつ大きくなる様子にしたかったので、拡大させるよう設定しました。
また、ハートが寝た状態から起き上がる様子を表現できるように、『パスに沿う』のオプションもオンにしています。(画像では見切れていますが^^;)
これをオンにすることで、パスの線に沿って画像が角度を変えながら動いてくれます。
ハートが画面の外に飛んで行くよう、髪の毛の地面の部分から画面外へパスを描きました。
ハートだけ動かした状態がこちらです。
ここでは、ハートがちょっとずつ大きくなる様子にしたかったので、拡大させるよう設定しました。
また、ハートが寝た状態から起き上がる様子を表現できるように、『パスに沿う』のオプションもオンにしています。(画像では見切れていますが^^;)
これをオンにすることで、パスの線に沿って画像が角度を変えながら動いてくれます。
ハートが画面の外に飛んで行くよう、髪の毛の地面の部分から画面外へパスを描きました。
ハートだけ動かした状態がこちらです。
 ハートを飛ばすことになったので、それに合わせて設定を色々変えております。
ハートを飛ばすことになったので、それに合わせて設定を色々変えております。
 再生方法を『繰り返し』に。
フレームが最初から最後まで行ったら、また最初からスタートします。
往復にしてしまうと上からハートが下りてくるので(笑)。
それに伴い、線画のフレーム数も往復の動きになるよう、フレーム数を11に増やしております。
例えばABCDEと5枚フレームを作っていたものを、ABCDEEEDCBAと言う風に、同じポーズはフレームを複製して合計11枚。これでキスしに行って返っての動きを表せます。
また、ハートをパスで飛ばすフレーム数は22にしました(画像右側)
ハートは22コマ使って上へ飛んで行きます。
一方、人物の線画がフレーム数11コマ(キスして態勢を戻すまで)なので、ハートが1回飛ぶ間に、ラレイルはリジーの肩に2回キスをしにいく、という計算です。
この数を合わせておくと、アニメーションが途中で変に切れることを防げます。
1作目の時はこれがよく分かってなかったんですよね~
再生方法を『繰り返し』に。
フレームが最初から最後まで行ったら、また最初からスタートします。
往復にしてしまうと上からハートが下りてくるので(笑)。
それに伴い、線画のフレーム数も往復の動きになるよう、フレーム数を11に増やしております。
例えばABCDEと5枚フレームを作っていたものを、ABCDEEEDCBAと言う風に、同じポーズはフレームを複製して合計11枚。これでキスしに行って返っての動きを表せます。
また、ハートをパスで飛ばすフレーム数は22にしました(画像右側)
ハートは22コマ使って上へ飛んで行きます。
一方、人物の線画がフレーム数11コマ(キスして態勢を戻すまで)なので、ハートが1回飛ぶ間に、ラレイルはリジーの肩に2回キスをしにいく、という計算です。
この数を合わせておくと、アニメーションが途中で変に切れることを防げます。
1作目の時はこれがよく分かってなかったんですよね~



最初のコメントを投稿しよう!