14人が本棚に入れています
本棚に追加
夢世紀モチコリオン(1)
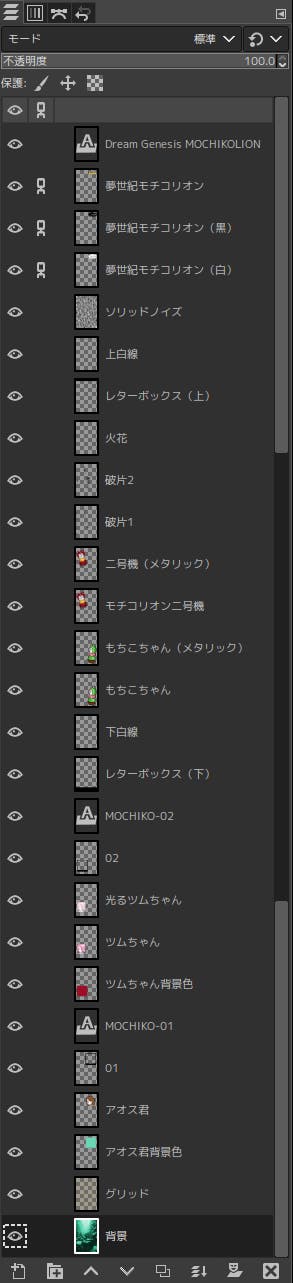
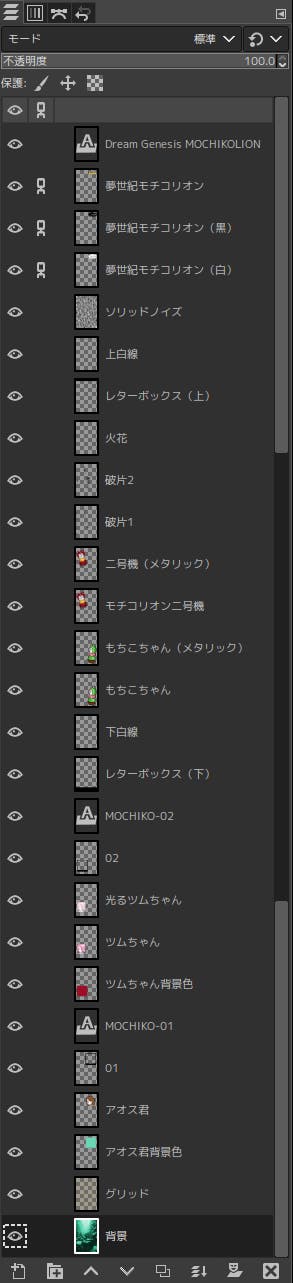
先のエピソードに貼ってあった「夢世紀モチコリオン」のレイヤー構造をこのエピソードにおいて、示しましょう。
夢世紀な文章(みかのおふざけ?!)が多くなりすぎたため、レイヤー構造の画像はこちらのエピソードへと移されました。
さて、「夢世紀モチコリオン」の画像は全部で、27枚のレイヤーによって出来ております。
『A』となっているのは、テキストレイヤーです。
……これまで「GIMP」で何らかの画像作品を作ってきて、使用されるレイヤー数は最多でも、34枚でした。
……ええ、そーなんですよぅ。
レイヤー数が40枚を超えることって、まずないんですよねぇ〜。
゚+.(・∀・).+゚.。oO(ンンンーナンデカ?)
この現象を「34枚の壁」と、みかは呼んでおります(笑) 要処を押さえての説明を行いましょう。
「夢世紀モチコリオン」のロゴは別のxcfファイルに保存されており、作り終えたものを統合し、こちらへコピーした後にそのレイヤーを二つ複製しては、各々を黒色と白色で塗りつぶしてから、上下にずらしてあります。
別のxcfファイルに保存されている……という点はアオス君・ツムちゃん・もちこちゃん・モチコリオン二号機の四人(?)も同様です。
それらを別個に着色してからレイヤーを統合し、背景となるこちらの画像へとコピーした際に四人は縮小されています。
このとき、四人は縦横比を変えずに大きさだけを変えてあります。
もちこちゃんとモチコリオン二号機はさらに回転・遠近法を用いて、変形させています。
別のファイルに保存されている両者は、もちこちゃんが横向き、二号機が正面を向いたままでまっすぐに立っているだけなのです。
しかし、そうなっている両者を単純に貼り付けただけですと、双方に動きらしい動きがまったくなく、操られて襲ってくる二号機の脅威、当惑しながらも相手の攻撃を避けたり、やり返さなければならないもちこちゃんの姿を表現できません。
「火花」や二種類の「破片」のレイヤーを付け加えた理由も、両者は戦闘を行っているというのを強調したかったからでした。
それらの上に位置する「ソリッドノイズ」とは何かというと、これは雲・煙のようなテクスチャを作り出す画像編集ソフトの機能で、指定してある描画色と背景色でこれを描画いたします。
あのぅ、これって、写真店でいうところの……「雲模様」に近いものなのではないかなっと……。
……同ソフトウェアを使用していたときは、よくよく「雲模様」さんに助けてもらってました、みかちゃんですわ〜。
ここではもうひと工夫して、ポスタリゼーション機能を使い、樹木の年輪みたいにしてあります。
そして、不透明度を下げると……画像全体がなんとも味のある風合いとなるのでーす。
「ソリッドノイズ」レイヤーの描画モードは「オーバーレイ」としています。
二号機ともちこちゃんのレイヤーは複製されて、メタリックと名付けられたものが上に重ねられています。
「モチコリオンは金属光沢を放ってるのだ」……これが私のイメージでしたので、画像編集ソフトにて実現しました!
複製された方の描画モードは「微粒結合」で、不透明度を下げてあります。
いくつか変えてみましたけれど、この描画モードが一番しっくりきました。
元々のもちこちゃんと二号機はもっと地味な色なのです。
(*゚∀゚)σ)∀`)じみ〜♪
アオス君はコピーしたものをそのまま使いました。
ツムちゃんは白く光る彼女が、二号機に乗っているとの設定ですので(大笑)……彼女のレイヤーは複製されて明るさを上げられたレイヤーとなり、ぼかされてから、描画モードが調整されています。
光るツムちゃんのレイヤーを本来の彼女のレイヤーの上へ重ねましたけれど、ここは不透明度の調整が難しいところです。
光るツムちゃんのレイヤーの不透明度が100%に近いと、下にあるツムちゃんの各部がわからなくなってしまいますのんじゃ。
黒いコマへ囲まれた二人の背景色はアオス君は背景そのものから、ツムちゃんは二号機の頭部から、スポイトツールで色を抜き出しました。
画像全体を区切るグリッドは……付けるかどうするかでかなり迷ったんでっすっ。
いろいろと考えては付加しました、が……その色にも相当に気を遣いました。
赤色か黄色か緑色か……いや、待てよ……背景の色を青緑色にすると……いいんじゃないのかねぇ、と思いつき……オレンジ色となりもうした。
これはこれは……夏への扉、たったひとつの冴えたやり方でしたね、監督。
・:*(・ω・●人)*:・天啓★
作品の土台となる背景画像は何度も変更されました。
画像の上方は明るく、下方の色は濃くなっていた方が、作り出された穴から降下してきてもちこちゃんと二号機が戦ってる……との、私が作った設定に合致するので、こんな背景に。
以下に完成したものをもう一度、貼っておきます。
私にしては珍しくもかなり細かくレイヤー名を付けてあるため、レイヤー構造の画像と比べると何が何のレイヤーなのか、だいたいわかるでしょう。
次回も(●>ω<●)サービス、サービスぅっ!!
要処を押さえての説明を行いましょう。
「夢世紀モチコリオン」のロゴは別のxcfファイルに保存されており、作り終えたものを統合し、こちらへコピーした後にそのレイヤーを二つ複製しては、各々を黒色と白色で塗りつぶしてから、上下にずらしてあります。
別のxcfファイルに保存されている……という点はアオス君・ツムちゃん・もちこちゃん・モチコリオン二号機の四人(?)も同様です。
それらを別個に着色してからレイヤーを統合し、背景となるこちらの画像へとコピーした際に四人は縮小されています。
このとき、四人は縦横比を変えずに大きさだけを変えてあります。
もちこちゃんとモチコリオン二号機はさらに回転・遠近法を用いて、変形させています。
別のファイルに保存されている両者は、もちこちゃんが横向き、二号機が正面を向いたままでまっすぐに立っているだけなのです。
しかし、そうなっている両者を単純に貼り付けただけですと、双方に動きらしい動きがまったくなく、操られて襲ってくる二号機の脅威、当惑しながらも相手の攻撃を避けたり、やり返さなければならないもちこちゃんの姿を表現できません。
「火花」や二種類の「破片」のレイヤーを付け加えた理由も、両者は戦闘を行っているというのを強調したかったからでした。
それらの上に位置する「ソリッドノイズ」とは何かというと、これは雲・煙のようなテクスチャを作り出す画像編集ソフトの機能で、指定してある描画色と背景色でこれを描画いたします。
あのぅ、これって、写真店でいうところの……「雲模様」に近いものなのではないかなっと……。
……同ソフトウェアを使用していたときは、よくよく「雲模様」さんに助けてもらってました、みかちゃんですわ〜。
ここではもうひと工夫して、ポスタリゼーション機能を使い、樹木の年輪みたいにしてあります。
そして、不透明度を下げると……画像全体がなんとも味のある風合いとなるのでーす。
「ソリッドノイズ」レイヤーの描画モードは「オーバーレイ」としています。
二号機ともちこちゃんのレイヤーは複製されて、メタリックと名付けられたものが上に重ねられています。
「モチコリオンは金属光沢を放ってるのだ」……これが私のイメージでしたので、画像編集ソフトにて実現しました!
複製された方の描画モードは「微粒結合」で、不透明度を下げてあります。
いくつか変えてみましたけれど、この描画モードが一番しっくりきました。
元々のもちこちゃんと二号機はもっと地味な色なのです。
(*゚∀゚)σ)∀`)じみ〜♪
アオス君はコピーしたものをそのまま使いました。
ツムちゃんは白く光る彼女が、二号機に乗っているとの設定ですので(大笑)……彼女のレイヤーは複製されて明るさを上げられたレイヤーとなり、ぼかされてから、描画モードが調整されています。
光るツムちゃんのレイヤーを本来の彼女のレイヤーの上へ重ねましたけれど、ここは不透明度の調整が難しいところです。
光るツムちゃんのレイヤーの不透明度が100%に近いと、下にあるツムちゃんの各部がわからなくなってしまいますのんじゃ。
黒いコマへ囲まれた二人の背景色はアオス君は背景そのものから、ツムちゃんは二号機の頭部から、スポイトツールで色を抜き出しました。
画像全体を区切るグリッドは……付けるかどうするかでかなり迷ったんでっすっ。
いろいろと考えては付加しました、が……その色にも相当に気を遣いました。
赤色か黄色か緑色か……いや、待てよ……背景の色を青緑色にすると……いいんじゃないのかねぇ、と思いつき……オレンジ色となりもうした。
これはこれは……夏への扉、たったひとつの冴えたやり方でしたね、監督。
・:*(・ω・●人)*:・天啓★
作品の土台となる背景画像は何度も変更されました。
画像の上方は明るく、下方の色は濃くなっていた方が、作り出された穴から降下してきてもちこちゃんと二号機が戦ってる……との、私が作った設定に合致するので、こんな背景に。
以下に完成したものをもう一度、貼っておきます。
私にしては珍しくもかなり細かくレイヤー名を付けてあるため、レイヤー構造の画像と比べると何が何のレイヤーなのか、だいたいわかるでしょう。
次回も(●>ω<●)サービス、サービスぅっ!! ⇒(2)は、四人とロゴを紹介!?
⇒(2)は、四人とロゴを紹介!?
 要処を押さえての説明を行いましょう。
「夢世紀モチコリオン」のロゴは別のxcfファイルに保存されており、作り終えたものを統合し、こちらへコピーした後にそのレイヤーを二つ複製しては、各々を黒色と白色で塗りつぶしてから、上下にずらしてあります。
別のxcfファイルに保存されている……という点はアオス君・ツムちゃん・もちこちゃん・モチコリオン二号機の四人(?)も同様です。
それらを別個に着色してからレイヤーを統合し、背景となるこちらの画像へとコピーした際に四人は縮小されています。
このとき、四人は縦横比を変えずに大きさだけを変えてあります。
もちこちゃんとモチコリオン二号機はさらに回転・遠近法を用いて、変形させています。
別のファイルに保存されている両者は、もちこちゃんが横向き、二号機が正面を向いたままでまっすぐに立っているだけなのです。
しかし、そうなっている両者を単純に貼り付けただけですと、双方に動きらしい動きがまったくなく、操られて襲ってくる二号機の脅威、当惑しながらも相手の攻撃を避けたり、やり返さなければならないもちこちゃんの姿を表現できません。
「火花」や二種類の「破片」のレイヤーを付け加えた理由も、両者は戦闘を行っているというのを強調したかったからでした。
それらの上に位置する「ソリッドノイズ」とは何かというと、これは雲・煙のようなテクスチャを作り出す画像編集ソフトの機能で、指定してある描画色と背景色でこれを描画いたします。
あのぅ、これって、写真店でいうところの……「雲模様」に近いものなのではないかなっと……。
……同ソフトウェアを使用していたときは、よくよく「雲模様」さんに助けてもらってました、みかちゃんですわ〜。
ここではもうひと工夫して、ポスタリゼーション機能を使い、樹木の年輪みたいにしてあります。
そして、不透明度を下げると……画像全体がなんとも味のある風合いとなるのでーす。
「ソリッドノイズ」レイヤーの描画モードは「オーバーレイ」としています。
二号機ともちこちゃんのレイヤーは複製されて、メタリックと名付けられたものが上に重ねられています。
「モチコリオンは金属光沢を放ってるのだ」……これが私のイメージでしたので、画像編集ソフトにて実現しました!
複製された方の描画モードは「微粒結合」で、不透明度を下げてあります。
いくつか変えてみましたけれど、この描画モードが一番しっくりきました。
元々のもちこちゃんと二号機はもっと地味な色なのです。
(*゚∀゚)σ)∀`)じみ〜♪
アオス君はコピーしたものをそのまま使いました。
ツムちゃんは白く光る彼女が、二号機に乗っているとの設定ですので(大笑)……彼女のレイヤーは複製されて明るさを上げられたレイヤーとなり、ぼかされてから、描画モードが調整されています。
光るツムちゃんのレイヤーを本来の彼女のレイヤーの上へ重ねましたけれど、ここは不透明度の調整が難しいところです。
光るツムちゃんのレイヤーの不透明度が100%に近いと、下にあるツムちゃんの各部がわからなくなってしまいますのんじゃ。
黒いコマへ囲まれた二人の背景色はアオス君は背景そのものから、ツムちゃんは二号機の頭部から、スポイトツールで色を抜き出しました。
画像全体を区切るグリッドは……付けるかどうするかでかなり迷ったんでっすっ。
いろいろと考えては付加しました、が……その色にも相当に気を遣いました。
赤色か黄色か緑色か……いや、待てよ……背景の色を青緑色にすると……いいんじゃないのかねぇ、と思いつき……オレンジ色となりもうした。
これはこれは……夏への扉、たったひとつの冴えたやり方でしたね、監督。
・:*(・ω・●人)*:・天啓★
作品の土台となる背景画像は何度も変更されました。
画像の上方は明るく、下方の色は濃くなっていた方が、作り出された穴から降下してきてもちこちゃんと二号機が戦ってる……との、私が作った設定に合致するので、こんな背景に。
以下に完成したものをもう一度、貼っておきます。
私にしては珍しくもかなり細かくレイヤー名を付けてあるため、レイヤー構造の画像と比べると何が何のレイヤーなのか、だいたいわかるでしょう。
次回も(●>ω<●)サービス、サービスぅっ!!
要処を押さえての説明を行いましょう。
「夢世紀モチコリオン」のロゴは別のxcfファイルに保存されており、作り終えたものを統合し、こちらへコピーした後にそのレイヤーを二つ複製しては、各々を黒色と白色で塗りつぶしてから、上下にずらしてあります。
別のxcfファイルに保存されている……という点はアオス君・ツムちゃん・もちこちゃん・モチコリオン二号機の四人(?)も同様です。
それらを別個に着色してからレイヤーを統合し、背景となるこちらの画像へとコピーした際に四人は縮小されています。
このとき、四人は縦横比を変えずに大きさだけを変えてあります。
もちこちゃんとモチコリオン二号機はさらに回転・遠近法を用いて、変形させています。
別のファイルに保存されている両者は、もちこちゃんが横向き、二号機が正面を向いたままでまっすぐに立っているだけなのです。
しかし、そうなっている両者を単純に貼り付けただけですと、双方に動きらしい動きがまったくなく、操られて襲ってくる二号機の脅威、当惑しながらも相手の攻撃を避けたり、やり返さなければならないもちこちゃんの姿を表現できません。
「火花」や二種類の「破片」のレイヤーを付け加えた理由も、両者は戦闘を行っているというのを強調したかったからでした。
それらの上に位置する「ソリッドノイズ」とは何かというと、これは雲・煙のようなテクスチャを作り出す画像編集ソフトの機能で、指定してある描画色と背景色でこれを描画いたします。
あのぅ、これって、写真店でいうところの……「雲模様」に近いものなのではないかなっと……。
……同ソフトウェアを使用していたときは、よくよく「雲模様」さんに助けてもらってました、みかちゃんですわ〜。
ここではもうひと工夫して、ポスタリゼーション機能を使い、樹木の年輪みたいにしてあります。
そして、不透明度を下げると……画像全体がなんとも味のある風合いとなるのでーす。
「ソリッドノイズ」レイヤーの描画モードは「オーバーレイ」としています。
二号機ともちこちゃんのレイヤーは複製されて、メタリックと名付けられたものが上に重ねられています。
「モチコリオンは金属光沢を放ってるのだ」……これが私のイメージでしたので、画像編集ソフトにて実現しました!
複製された方の描画モードは「微粒結合」で、不透明度を下げてあります。
いくつか変えてみましたけれど、この描画モードが一番しっくりきました。
元々のもちこちゃんと二号機はもっと地味な色なのです。
(*゚∀゚)σ)∀`)じみ〜♪
アオス君はコピーしたものをそのまま使いました。
ツムちゃんは白く光る彼女が、二号機に乗っているとの設定ですので(大笑)……彼女のレイヤーは複製されて明るさを上げられたレイヤーとなり、ぼかされてから、描画モードが調整されています。
光るツムちゃんのレイヤーを本来の彼女のレイヤーの上へ重ねましたけれど、ここは不透明度の調整が難しいところです。
光るツムちゃんのレイヤーの不透明度が100%に近いと、下にあるツムちゃんの各部がわからなくなってしまいますのんじゃ。
黒いコマへ囲まれた二人の背景色はアオス君は背景そのものから、ツムちゃんは二号機の頭部から、スポイトツールで色を抜き出しました。
画像全体を区切るグリッドは……付けるかどうするかでかなり迷ったんでっすっ。
いろいろと考えては付加しました、が……その色にも相当に気を遣いました。
赤色か黄色か緑色か……いや、待てよ……背景の色を青緑色にすると……いいんじゃないのかねぇ、と思いつき……オレンジ色となりもうした。
これはこれは……夏への扉、たったひとつの冴えたやり方でしたね、監督。
・:*(・ω・●人)*:・天啓★
作品の土台となる背景画像は何度も変更されました。
画像の上方は明るく、下方の色は濃くなっていた方が、作り出された穴から降下してきてもちこちゃんと二号機が戦ってる……との、私が作った設定に合致するので、こんな背景に。
以下に完成したものをもう一度、貼っておきます。
私にしては珍しくもかなり細かくレイヤー名を付けてあるため、レイヤー構造の画像と比べると何が何のレイヤーなのか、だいたいわかるでしょう。
次回も(●>ω<●)サービス、サービスぅっ!! ⇒(2)は、四人とロゴを紹介!?
⇒(2)は、四人とロゴを紹介!?


最初のコメントを投稿しよう!